- Установка плагина Elementor
- Настройки плагина Elementor
- Настройка плагина Elementor в консоли Вордпресс
- Начинаем работать в Элементор
- Создание новой страницы
- Начало работы в редакторе Elementor
- Глобальные настройки
- Колонки, строки, элементы и их настройки
- Настройки элементов, секций, колонок (Содержимое, Стиль, Расширенные)
- Настройка адаптивности страницы на разных устройствах
- Библиотека шаблоны страниц в Elementor
- Elementor Pro
- Заключение
Добрый день! В этой статье мы разберем, что такое плагин Elementor, зачем он нужен и 3 этапа установки и настройки плагина Elementor
Elementor — это многофункциональный конструктор страниц на сайте WordPress. Его можно использовать для создания лендингов, страниц и много чего другого. Создание всего этого происходит с помощью готовых элементов, которые вы выбираете, перетаскивая и задавая необходимые настройки через админпанель.
Вам не потребуется ни кода, ни знания программирования. Благодаря Elementor вы сможете самостоятельно делать верстку лендингов и страниц. Это один из самых универсальных и доступных конструкторов страниц для WordPress. Более того, этот конструктор абсолютно бесплатный.
У плагина есть две версии: бесплатная и платная, которая называется Elementor Pro. В этой статья я буду рассказывать о возможностях, которые есть в бесплатной достаточно многофункциональной версии.
Установка плагина Elementor
Элементор является плагином для CMS WordPress. Чтобы его использовать, сначала нужно создать сайт на WordPress. Как создать сайт на WordPress я рассказывал в ранее написанных статьях. Теперь мы установим плагин Elementor и подготовим его к работе.
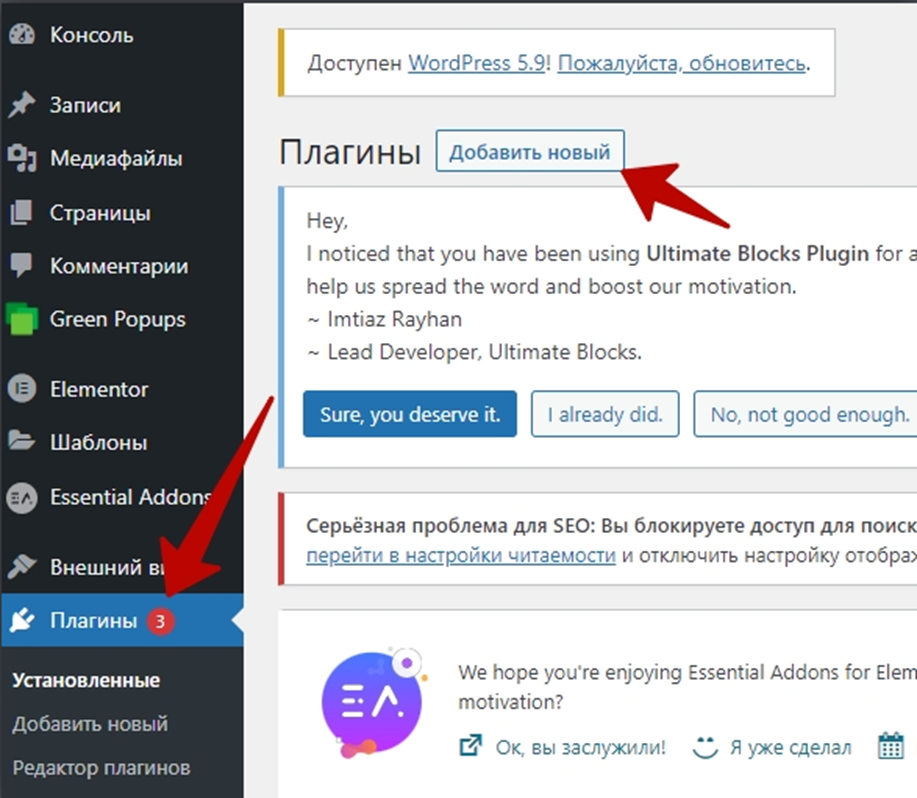
Для установки плагина Elementor войдите в Консоль своего сайта, далее нажимаете на меню «Плагины», затем выбираете подменю «Добавить новый».

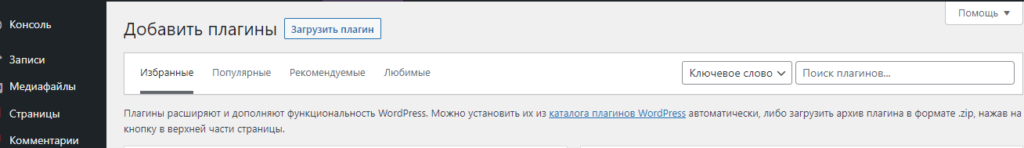
В разделе Добавить плагины (Поиск плагинов…) введите слово Elementor

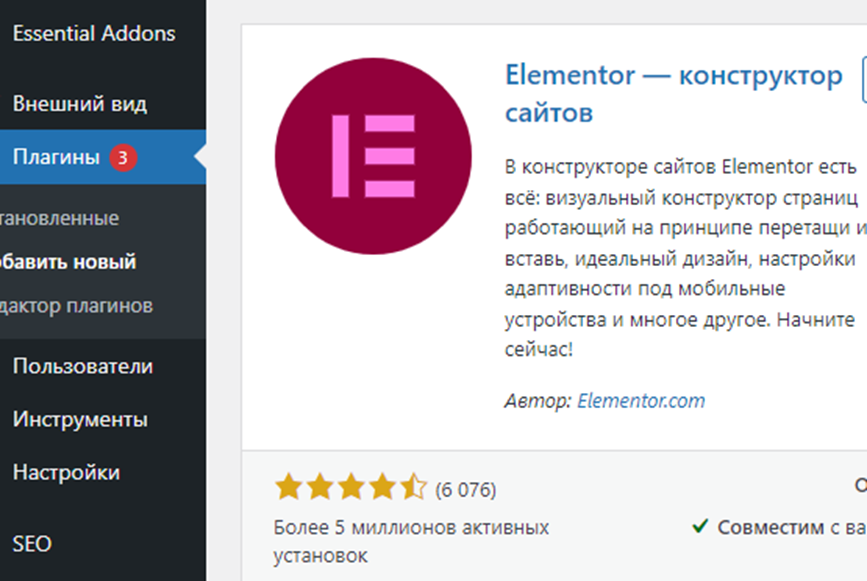
и выбирайте показанный ниже на рисунке.

Нажимайте на кнопку «Установить», а затем «Активировать».
Всё, плагин Элементор установлен на ваш сайт. На экране вы увидите приветствие от Элементора, а далее, в Консоли админпанели слева появляется меню Elementor.

Настройки плагина Elementor
Войдите в меню Консоли «Запись», здесь необходимо удалить все существующие записи. Также удалите все и в Корзине. Во-первых, это рассадник спама, так как там имеется возможность комментирования. А во-вторых, нам эти записи не нужны.
После удаления всех записей вы увидите, что записей никаких нет.

То же самое сделайте в меню Страницы: удалите все существующие страницы, включая страницу «Политика конфиденциальности», выделяя страницу галочкой, а затем нажимая кнопки «Применить», затем «Удалить».
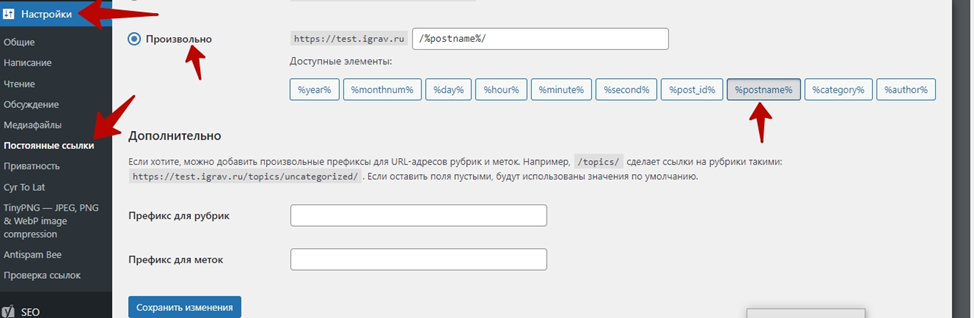
После этого идите в меню «Настройки» на консоли админпанели, далее выбираете «Постоянные ссылки», затем «Произвольные», а далее нажимаете на кнопку «%postname%». И не забудьте нажать кнопку «Сохранить изменения»!

Настройка плагина Elementor в консоли Вордпресс
Слева вы видите блок с настройками, а справа свой сайт. Необходимо провести первоначальные настройки плагина Elementor. Выбираете в меню «Elementor» подменю «Настройки», далее выбирайте раздел « Общие».

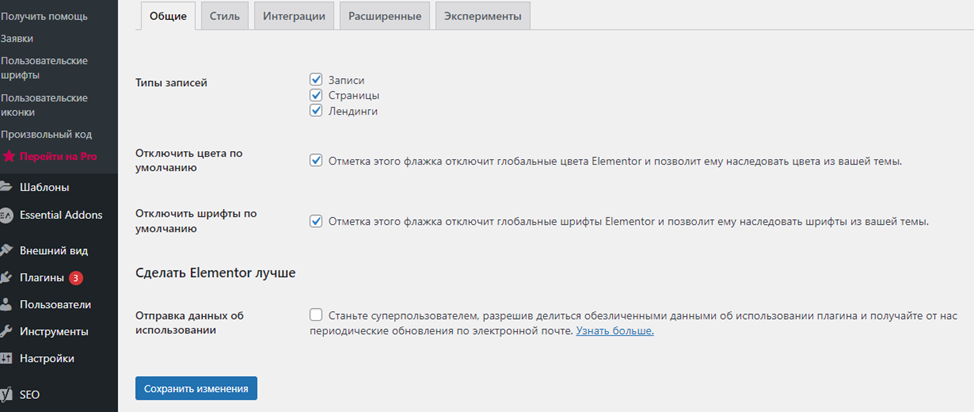
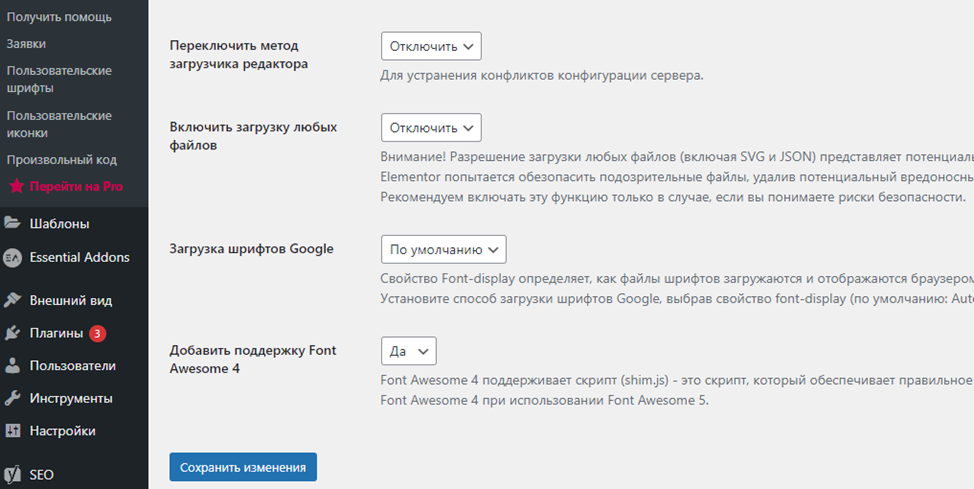
Устанавливайте галочки как показано на рисунке ниже. И не забывайте нажать кнопку «Сохранить изменения». Если вы этого не сделаете, то созданные вами установки на странице не сохранятся.

Если вы будете делать записи только во встроенном редакторе, то снимите галочку (в типах записи) с «Записи». Если галочку оставите, то записи вы сможете создавать и редактировать также и в Elementor. Другими словами, Elementor – это тоже редактор.
Другие настройки: Стиль, Интеграции, Эксперименты — ничего в этих настройках не меняем, т.е. не трогаем.
Настройки «Расширенные» установите как на рисунке ниже и сохраните изменения.

В подменю «Менеджер ролей» ничего не изменяйте.
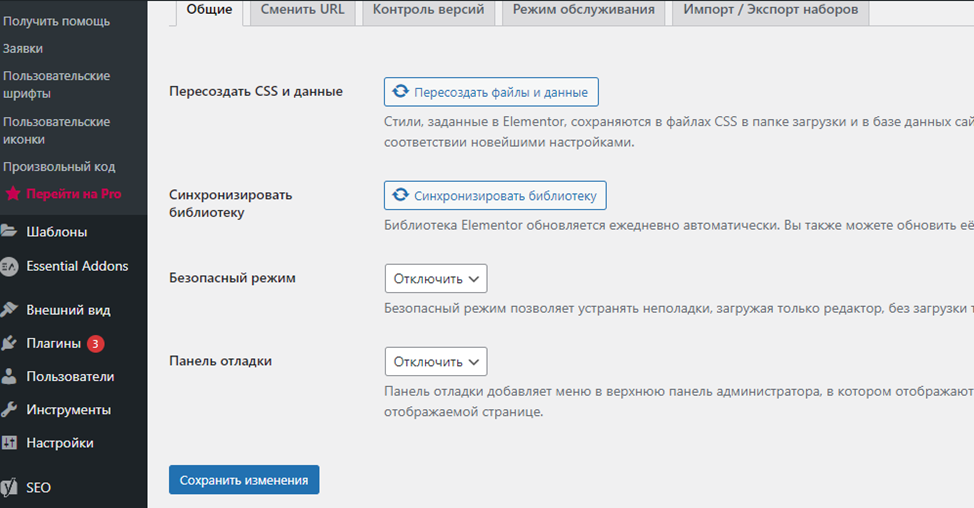
Входите в подменю «Инструменты», далее – раздел «Общие», подключите «Пересоздать сайты» и «Синхронизировать библиотеку» как показано на рисунке ниже. Сохраните изменения.

В меню «Сменить URL» ничего не трогайте, также как при настройке по другим кнопкам.
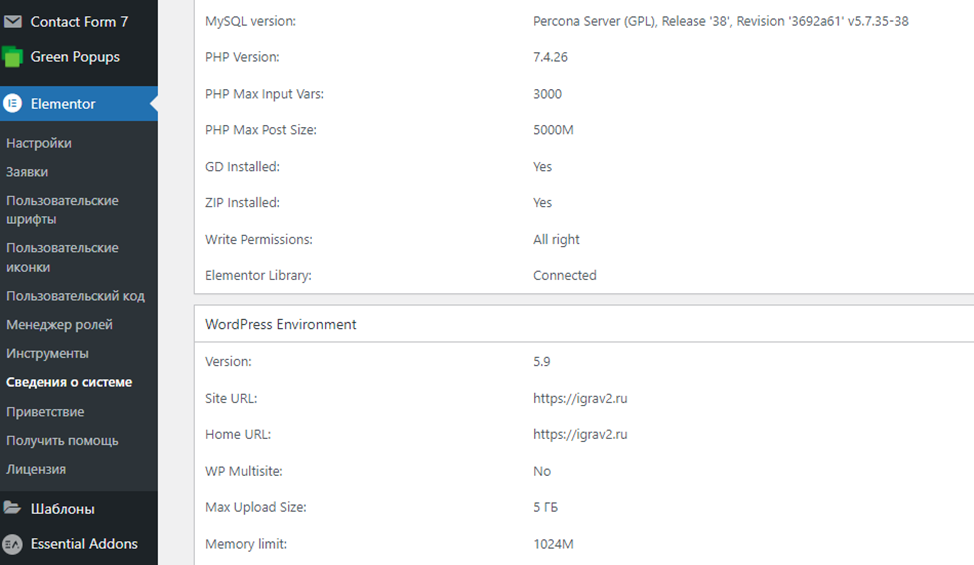
На консоли выберите «Elementor», далее подменю «Сведения о системе». Здесь самое главное – нужно установить 2 параметра: версию PHP, должно быть не ниже 7.3 и параметр лимита памяти (Memory limit) – менее 512 Мб не рекомендую.

Начинаем работать в Элементор
Создание новой страницы
На страницах в редакторе Elementor чаще всего создаются главные страницы сайтов, лендинги и тому подобное.
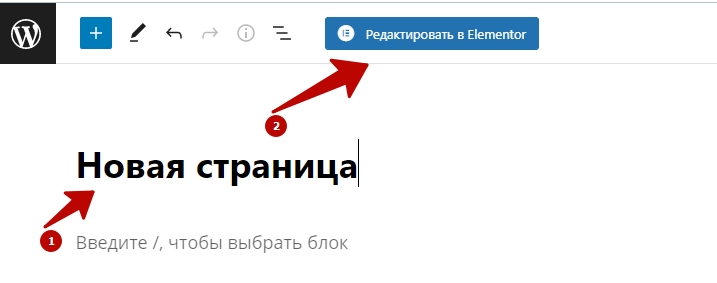
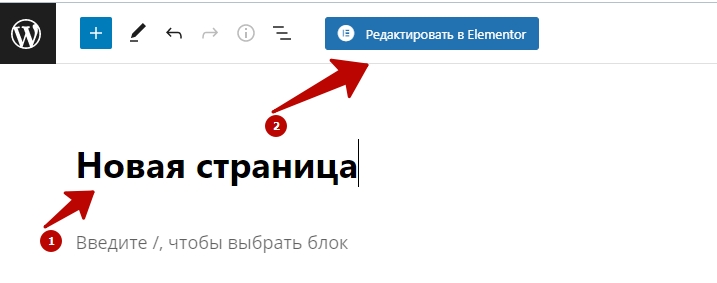
Для создания новой страницы переходите на панели инструментов во вкладку «Страницы», затем — «Добавить новую». Откроется редактор Гутентберг (в нем обычно создаются записи). Печатаем заголовок, например, «Новая страница». Так как мы создаем новую страницу и работать будем в редакторе Elementor, то нажимайте синюю кнопку «Редактировать в Elementor»

Начало работы в редакторе Elementor
Открывается редактор Elementor. Первое с чего мы начнём – это создание строки и столбцов, которые позволяют нам разделить страницу на отдельные блоги, в которые мы будем переносит необходимые виджеты (заголовки, тексты, изображения, видео и т.д.).
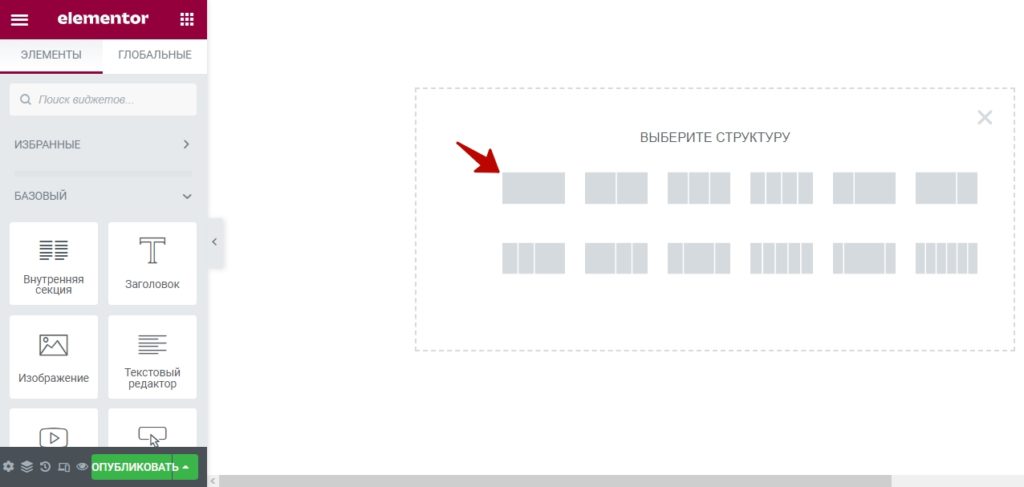
Оформляем нашу новую страницу. Для этого нажимаем на иконку с изображением

— добавляем секции:

Выбираем секцию из одного блока и кликаем по ней.

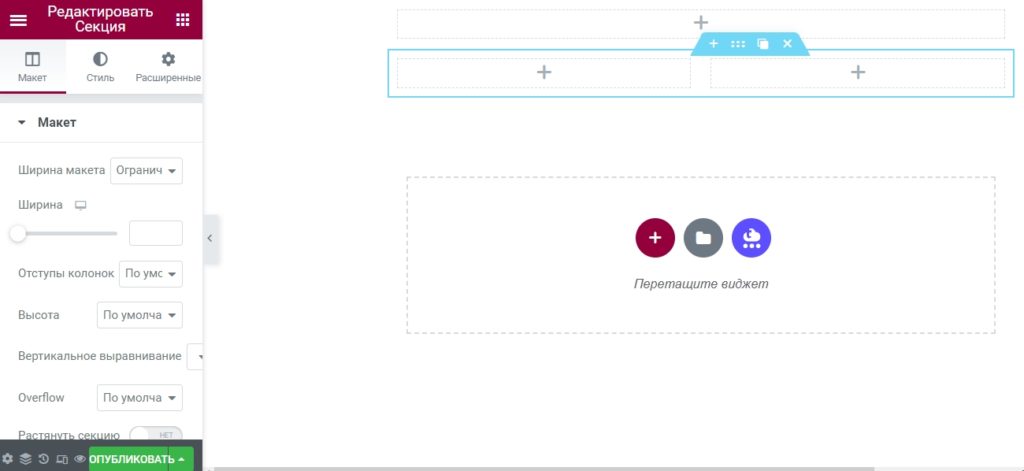
Затем вновь нажимаем на + и выбираем, например, 2-блоковую секцию. Как видно, мы создали две строки, первая строка содержит один, полноразмерный столбец, а вторая – два столбца.

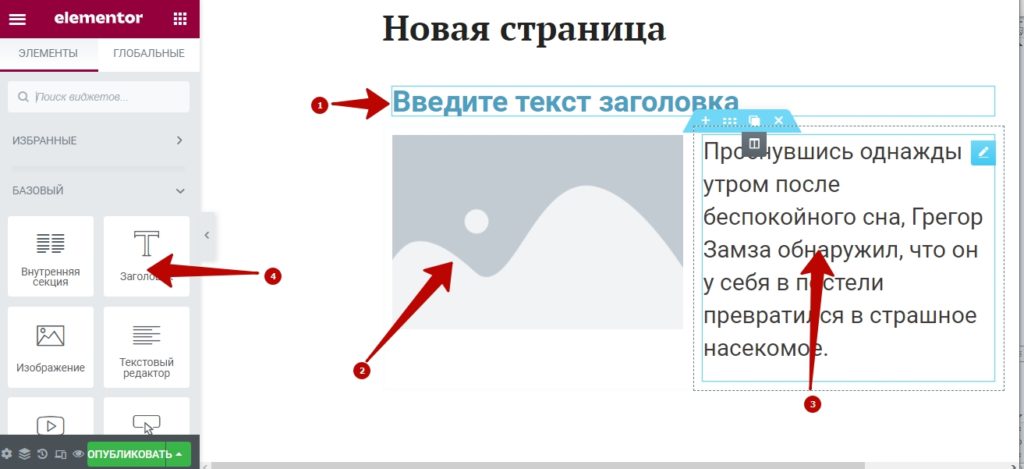
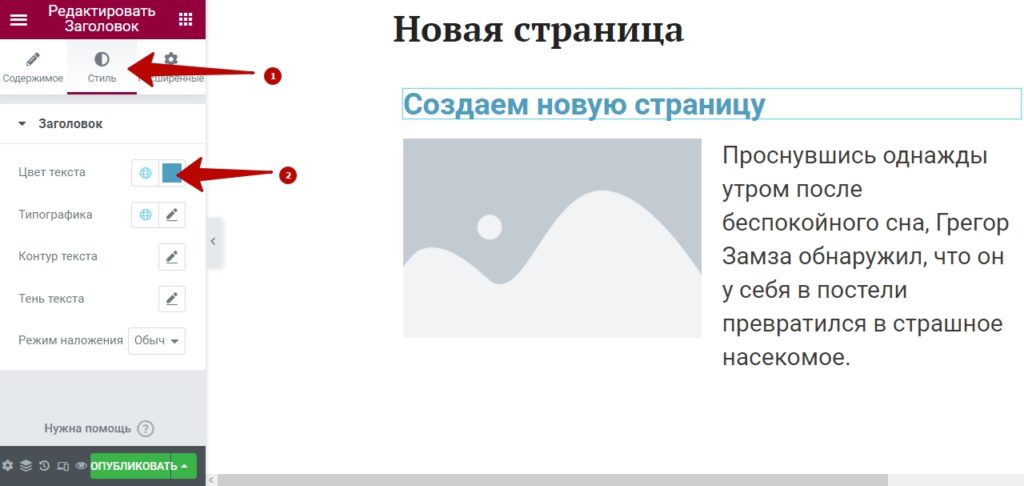
В верхней строке напишите заголовок, НОВАЯ СТРАНИЦА (1), а в левую секцию второй строки поместите картинку (2) или видео, в правую секцию – текст (3). Делается это довольно просто – путем перетаскивания нужного нам виджета из левой части экрана (4) в соответствующую строку или столбец.

Выбрать или поменять цвет заголовка можно, используя вкладку «Стиль». Кликаем по вкладке «Стиль» (1) в Элементор слева на экране для редактирования цвета заголовка, а затем кликаем по цветному квадрату (2) и выбираем нужный нам цвет заголовка.

Но для создания однообразных страниц для своего сайта так делать не нужно, так как эти действия придется выполнять для каждого заголовка и на каждой странице. Важной особенностью редактора Elementor являются его глобальные настройки.
Глобальные настройки
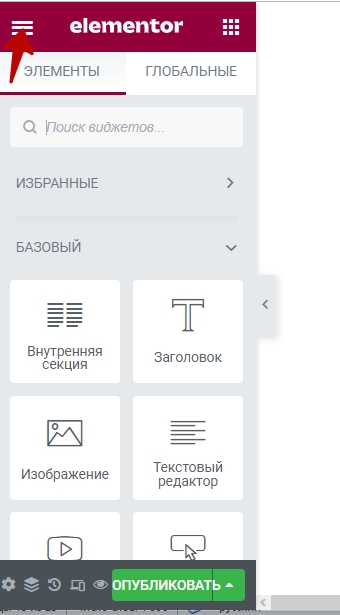
Страницы сайта должны иметь общую стилевую направленность. Для этого необходимо задать глобальные настройки. Нажмите на «гамбургер» слева панели управления Elementor:

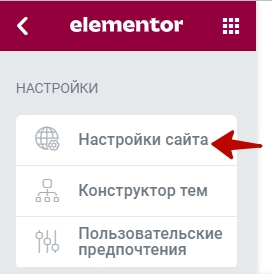
И далее нажимайте «Настройки сайта» и настройте палитру сайта, шрифт и цвета заголовка и текста.

Внимание! При каждом переходе или выходе из Элементор не забывайте сохранять изменения, нажимая на кнопку «Опубликовать». Иначе сделанные вами изменения или дополнения не сохранятся.
Колонки, строки, элементы и их настройки
В бесплатной версии плагина Элементор есть много инструментов для того, чтобы самому сделать достойную страницу или сайт, так как вы это себе представляете. Практически каждую колонку, строку или отдельный элемент вы можете настроить под свои вкусы.
Настройки шаблона записи
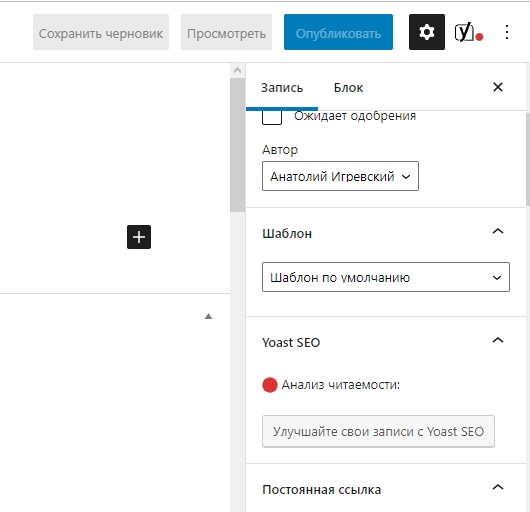
Есть три варианта шаблона записи (в правой части экрана):
- По умолчанию — в таком виде редактирование будет происходить той колонке, где сейчас располагается контент (с учетом сайдбара, шапки и подвала).
- Холст Elementor — в таком виде вы увидите пустую страницу, без шапки, сайдбара и подвала.
- Elementor полная ширина — в таком виде останется шапка и подвал, а контент растянется на ширину сайта, сайдбар отключится.

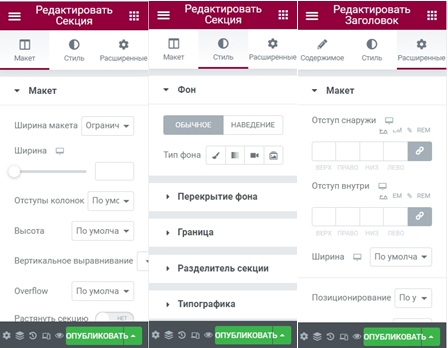
Настройки элементов, секций, колонок (Содержимое, Стиль, Расширенные)
У каждого элемента, секции или колонки есть дополнительные настройки, которые разбиты на три вкладки:
- Содержимое — здесь добавляете текст, картинки, ссылки на кнопки и т.п..
- Стиль — здесь задаете настройки типографики, цветов, тени и т.д..
- Расширенные — здесь задаете отступы, эффекты движения и т.д.
В каждом разделе много настроек, вы к ним быстро привыкните и в дальнейшем будете быстро переключаться по вкладкам, выбирая нужные настройки. Благодаря такой гибкости и славится Элементор, в котором вы сможете делать верстку страницы любой сложности.

Настройка адаптивности страницы на разных устройствах
Элементор предусмотрел очень удобную настройку, вы можете настроить отображение своей страницы в отдельности на любой устройстве (компьютер, планшет, смартфон).
Это делается прямо в редакторе, в котором все интуитивно понятно. Просто переключайтесь между устройствами и делайте настройки.
Сегодня очень важно чтобы ваш сайт открывался корректно и быстро на всех устройствах, особенно на мобильных устройствах. Используйте эту функцию и делайте правильные настройки для каждой устройства.
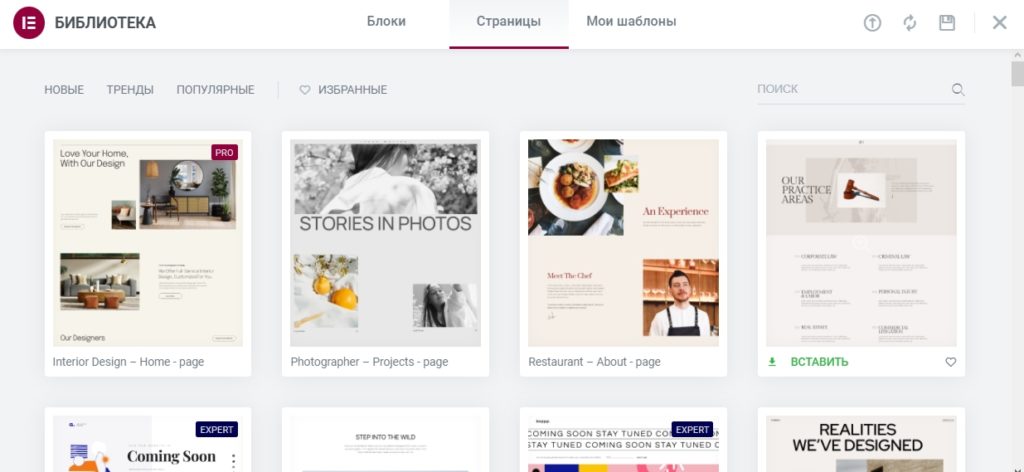
Библиотека шаблоны страниц в Elementor
Нажимайте на иконку с изображение папки

, открывается довольно приличная библиотека заранее сверстанных шаблонов, которые можно использовать при создание страниц и записей. Выбирайте понравившийся шаблон и вставляйте его в тело контента. Наиболее “вкусные” шаблоны доступны только в Elementor Pro.

Elementor Pro
Но только с переходом на Pro версию раскрывается мощный потенциал плагина Элементор.
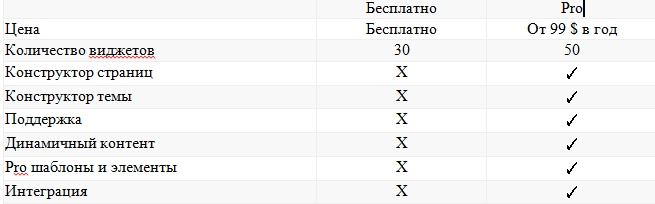
Посмотрите в таблице ниже и вы увидите отличия бесплатной версии от версии-pro:

Плагин Elementor Pro – довольно прост в использовании и очень универсален, благодаря своему конструктору тем.
Но в этой статье передо мной не стоит задача подробно раскрывать нюансы настройки и работы в плагине Elementor Pro.
Заключение
Я кратко описал удобный, мощный бесплатный конструктор Elementor.
В заключении своей статьи хочу вновь сказать, что плагин Elementor – мощный конструктор, с помощью которого вы можете сделать большую часть по верстке макетов. Этот плагин отличается простотой использования и большими функциональными возможностями, что делает его одним из самых доступных бесплатных конструкторов для работы в WordPress.
Если вы захотите добавить ещё и версию Elementor-Pro, то нажимайте на подменю «Перейти на Pro», и вам будет предложено купить этот плагин минимум за 99 долларов США для установки на 1 сайт в год. Если через год вы не захотите проводить вновь оплату, то ничего с вашим сайтом не случится, просто вам не будут доступны обновления. Полностью потенциал плагина раскрывается только с переходом на PRO версию.
Но у нас цель – начать работать бесплатно!
Если вам нужен удобный, мощный бесплатный конструктор, то бесплатная версия – отличный выбор!
В этой разделе статьи мы рассмотрели прекрасный конструктор и редактор, работающий в WordPress, плагин Elementor, его установку на ваш сайт и настройку.
Друзья, если вы хотите более основательно ознакомиться с установкой плагина Elementor, то можете посмотреть, перейдя по ссылке здесь>>>.
Надеюсь, что моя небольшая статья дало вам отличную отправную точку для успешного использования бесплатной версии плагина Elementor.
Если у вас есть какие-либо вопросы или комментарии, пожалуйста, поделитесь ими с нами ниже!
Прошу Вас поделиться своим мнением в комментариях к этой статье. Или если у вас есть вопросы по настройке своего сайта, то напишите, заполнив форму ниже.
Всегда ваш Анатолий Игревский.
